| Главная » Статьи » Создать сайт |
|
uKit появился не из неоткуда. Над его созданием и развитием работает та же команда, что и с uCoz – гигантом рынка с 10-летней историей. Понятно, что опыта данной компании не занимать. И она не пожалела ни сил, ни времени, чтобы реализовать его на полную катушку в новом детище. uKit занимает промежуточную позицию в линейке продуктов разработчика. Он задумывался как узкоспециализированное решение, призванное покрыть пропасть между мощным uCoz и пользователями, нуждающимися в простейшем инструменте для создания визиток высокого качества. Это коммерческий продукт, ориентированный на представителей малого и среднего бизнеса. В нём прекрасно уживаются простота, стиль и приличный запас по мощности для создания бизнес-сайтов профессионального уровня. При этом, движок не заставит вас учить код, вникать в тонкие настройки и настойчиво гуглить Сеть в поисках ответов для выхода из очередного тупика. Разработчики попытались максимально упростить процесс создания сайта, сделать его интересным, приятным и эффективным. Кстати, система хорошо приспособлена для работы с лендингами и довольно неплохо – с блогами и магазинами. На рынке присутствует немало решений, оснащённых визуальными редакторами. uKit поставляется с одним из лучших образцов таковых. Почти все действия здесь можно выполнить при помощи одной лишь мыши. Перетаскивая с панели управления элементы на страницы, создавая и передвигая блоки, вы сможете быстро достигнуть приличного результата.
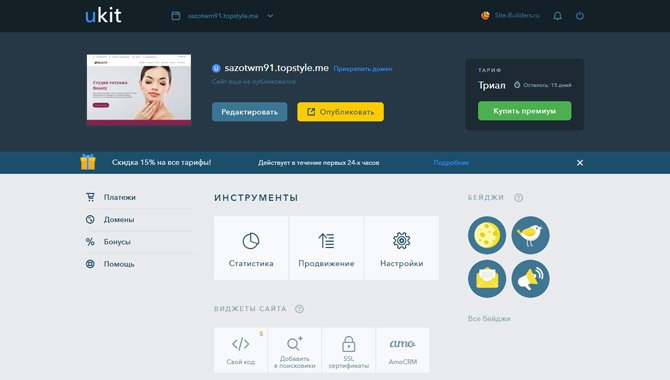
В uKit лишнего ничего нет, но и недостаток возможностей также не ощущается. Инструментария с головой хватает для реализации отличной бизнес-визитки или даже небольшого магазинчика. Ни больше, ни меньше. Административная панель понятно структурирована, выглядит просто, стильно и строго. Все доступные инструменты упорядочены в 4 категории:
| |
| Просмотров: 416 | |
| Всего комментариев: 0 | |